本文将对比目前市场上几款知名的旅游攻略APP的首页,然后从信息架构、产品定位和设计分析等方面进行讨论,总结一些规律和亮点,并尝试设计一个demo来应用分析结果。

本文数据均来自网络。 由于数据来源和个人能力有限,本文中的不足之处还请读者指出。 我会以开放的心态接受它。 同时,本文也用来启发其他人,希望能吸引有经验的前辈分享。 一二。
1、用户需求
产品首页的设计包含了很多信息,包括产品定位的体现、产品信息框架的体现、对用户的引导等等,连接这么多信息的就是用户需求,而要明确用户需求我们首先要确定用户是谁。
1.1 目标用户
艾瑞咨询研究报告中2015年出行攻略应用的用户属性总结如下:

从上图可以看出,旅游攻略类APP的用户主要是沿海发达城市的高学历年轻人,收入较好。 根据生活经验,我们可以知道这类人对生活有一定的追求。 他们喜欢的风格往往是清新、小资、时尚。 他们对事物的美观和品质也有一定的要求。
1.2 使用场景
(1)假期快到了,想去云南,先看看别人是怎么安排路线的。
(2)我们来云南才5天,距离放假还有一个多星期。 来看看还有哪些好玩的地方吧。
(三)已计划好旅游行程。 了解哪些机票和酒店最好,并进行预订以避免抵达时出现麻烦。
(4) 东京站如何买票? 没有关于如何购买门票的指南。 只要问问别人,看看是否有人愿意和你一起去。
(5)如果你在旅行,看看附近还有什么好玩的、好吃的。
(6) 我下个月想去泰国旅游。 下面我们就来看看如何办理签证以及去泰国需要注意什么。
(7) 这次旅行真好玩,我一定要把它记录下来,让别人看到我拍的漂亮照片!
1.3 需求分析

2. 分析对象选择
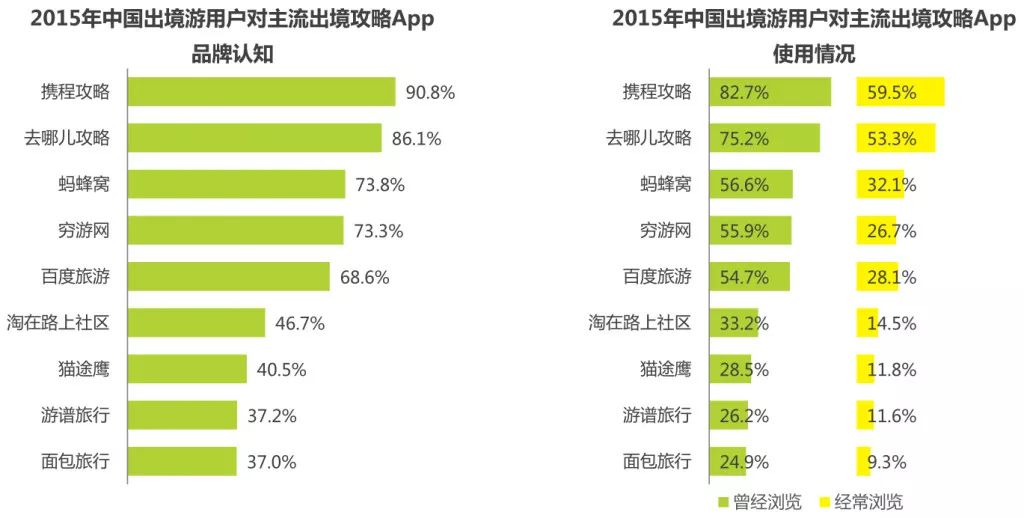
首先看一组数据:

(数据来源:艾瑞咨询)
艾瑞数据显示,无论用户品牌认知度还是使用情况,前四名均是基于行业影响力的综合性企业策略社区、携程策略、去哪儿策略以及多年UGC积累的垂直策略。 企业马蜂窝是一家专注于出境游策略的垂直企业穷游网。
另外,截至2016年6月3日,在AppStore自由行类别的排名中,剔除电商票务、打车、短租等一些应用,如果只看专注于出行策略的应用,前四 这四款应用在去哪儿网排名第 11 位,在携程网排名第 20 位,在马蜂窝排名第 21 位,在穷游网排名第 47 位。
这并不意味着这些产品的主页设计和它们的市场排名一样好。 其市场排名还受到资本、运营、市场积累等诸多因素的影响。 但作为行业龙头,他们的产品主页肯定是这样设计的。 经过高级产品团队的考虑,经过多次迭代,提出了目前的设计。 通过对它们的比较和分析,我相信我能收获很多,对以后的工作也有帮助。
此时,选择的首页分析对象为:携程网、去哪儿网、马蜂窝、穷游网。
3、产品首页分析 3.1 携程策略
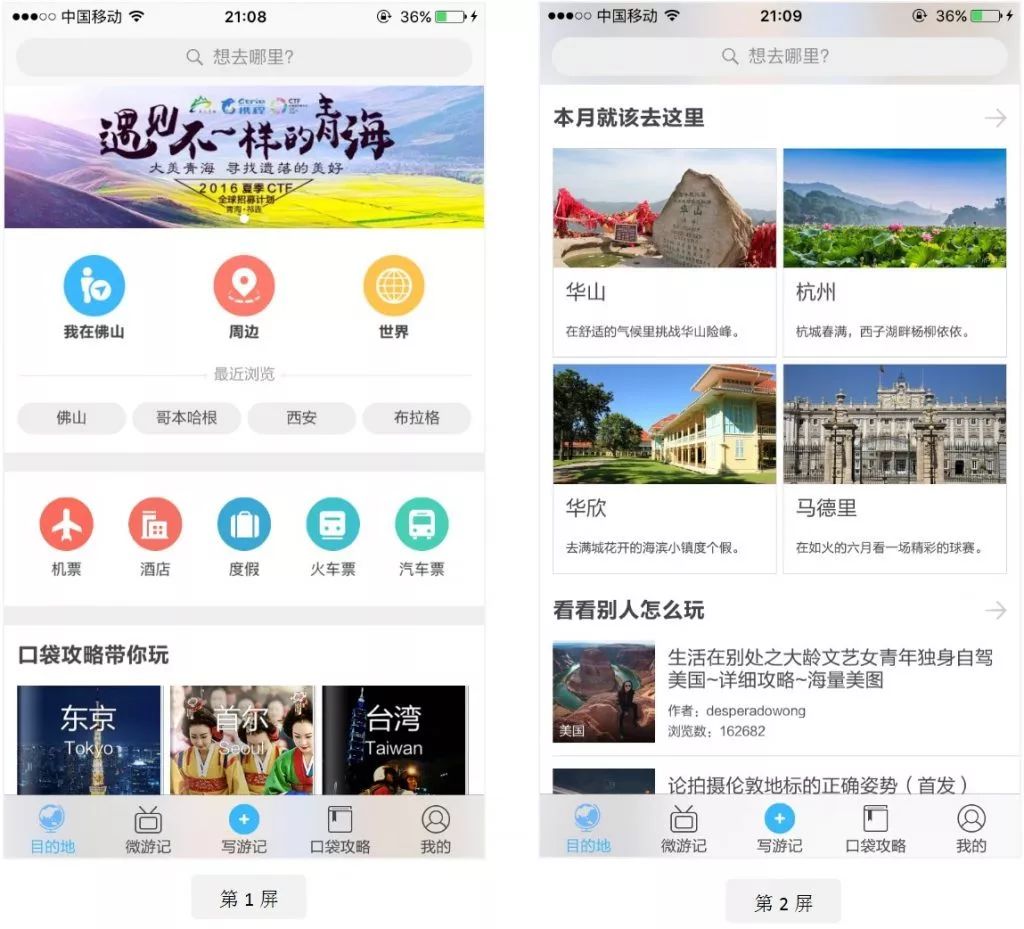
3.1.1 首页显示

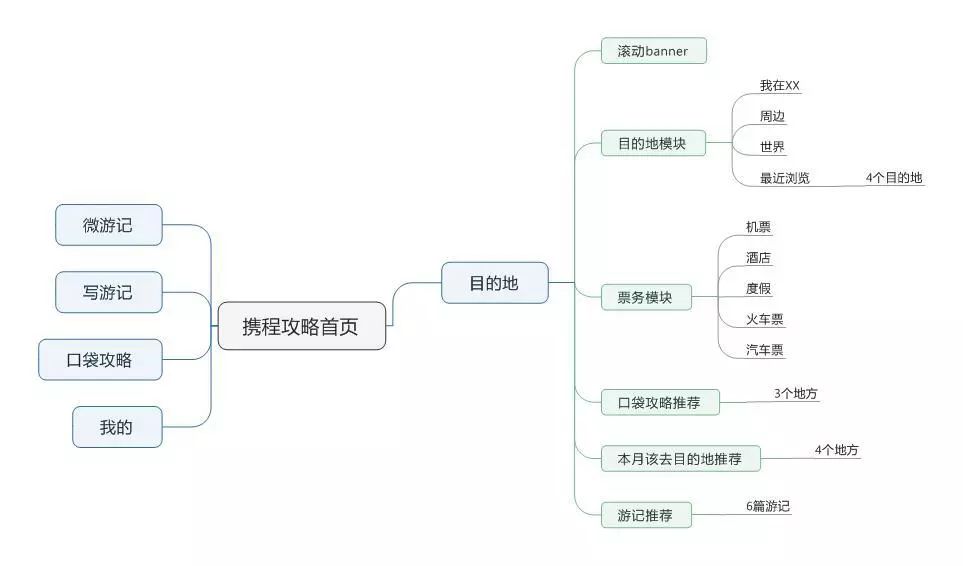
3.1.2 首页信息结构

3.1.3 产品定位与设计分析
口号:遇见不一样的世界。 关键词是“相遇”和“不同”。
首先,我们来看看产品骨架底部的选项卡。 我们选择了舵设计,主打“写游记”,意在引导用户分享,提高UGC产出率,这对旅游指南产品来说意义重大。 那么,排除主页和我的之后,剩下的《微游记》就契合了《邂逅》的定位,而《袖珍指南》也契合了旅行指南的主题。
我们来看看主页的布局。 首页第二屏是目的地推荐“这个月应该去这里”和游记推荐“看看别人在做什么”。 一种是基于景点,一种是基于人,但目的是帮助用户发现更多有趣的旅游景点,再次呼应“相遇”。 。 主页的第一个屏幕包含滚动横幅、目的地模块、票务模块和袖珍指南推荐等信息。 重点是目标模块。 通过留白、大图标、粗体字体等方式将用户的注意力集中在这个模块上,引导用户发现自己的目的地和周边景点,呼应了slogan中强调的“邂逅”。 然后是满足业务需求和用户便利的票务模块。 对于剩下的首屏位置,产品团队选择了袖珍指南推荐模块。 (这也是携程攻略的亮点之一,有兴趣的可以看看。)每篇攻略的封面都像书本一样。 视觉设计风格给人一种专业、可信的感觉,与PGC的定位相符。
视觉方面采用了天蓝色和白色的组合。 与携程旅行票务业务的深蓝色给人专业、沉稳的感觉不同,导游的天蓝色感觉更加清新活泼,更贴近旅游、旅行、导游的主题。 同时,整个首页的视觉设计也符合目标用户的审美。
至此可以确定,该产品定位为遇见和发现,其中包含的信息基本满足了用户除了问答之外的需求,视觉上也满足了用户的审美。
3.2 去哪里
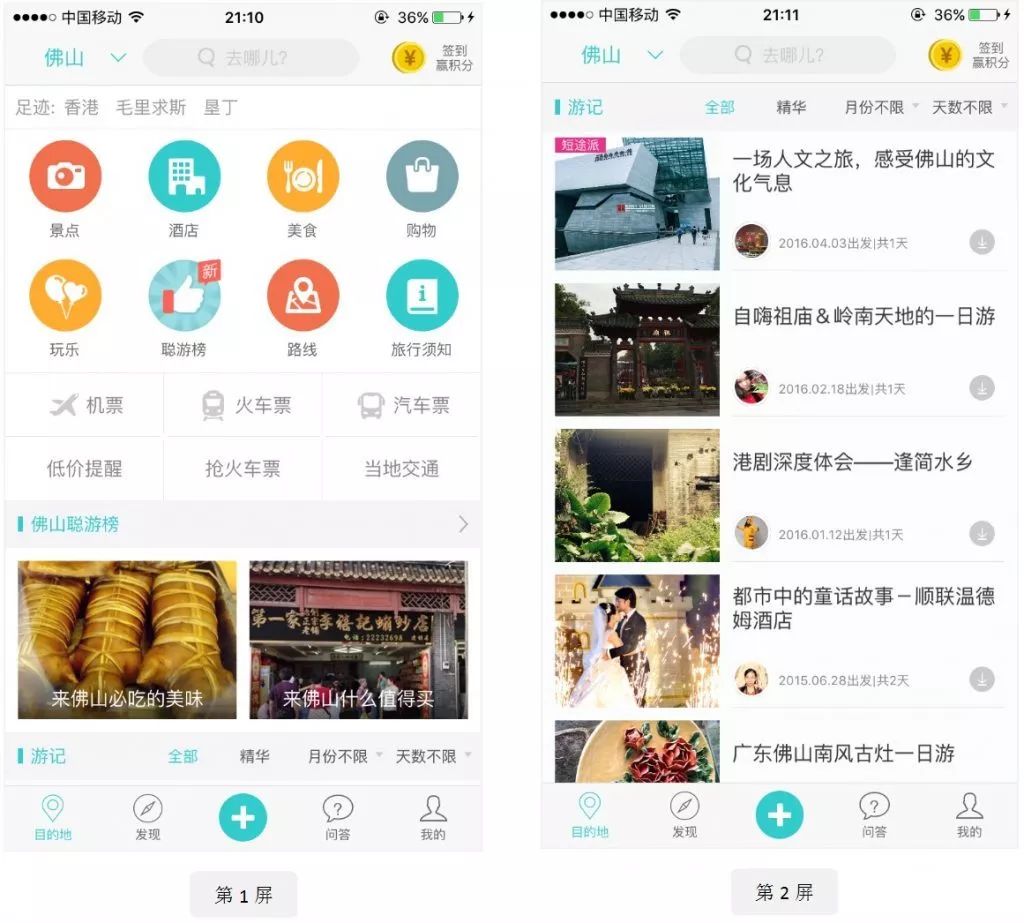
3.2.1 首页显示

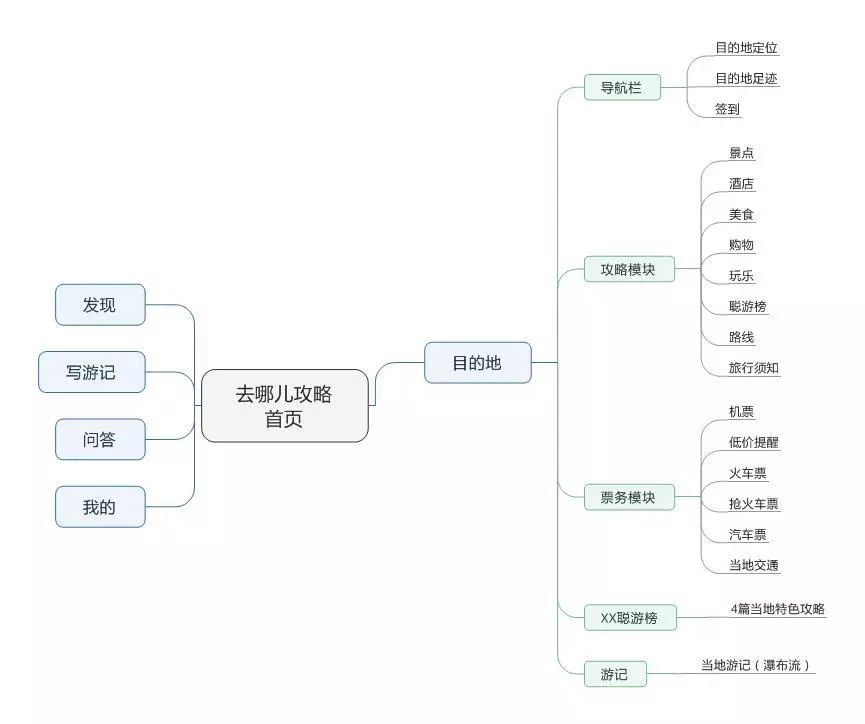
3.2.2 首页信息架构

3.2.3 产品定位与设计分析
口号:您最聪明的旅行指南。 关键词是“智能”、“引导”。
首先是底部选项卡,同样采用了舵风格的设计,突出了写游记的按钮,引导用户生成UGC。 去掉主页和我的之后,就有了“发现”和“问答”,其中“问答”一定程度上契合了“指南”的主题。
然后看主页的布局。 首页第一屏包含了大部分信息,第二屏只有游记模块。 第一个屏幕顶部没有横幅,这有点令人惊讶。 设计思想是在第一屏上显示尽可能多的信息。 顶部导航栏用于目的地定位、目的地搜索、目的地足迹和签到。 然后是导游模块,用8个图标共2行来访问目的地的吃、住、行、旅游、购物、娱乐、旅游清单(当地旅游特色)、旅游须知(导游详情)。 这 8 个图标在整个页面中颜色鲜艳,旨在突出重点。 但遗憾的是,颜色搭配和分布不规则,而且图标过多,略显拥挤和混乱。 相反,用户无法快速找到自己想要了解的信息的入口。 ,有点本末倒置了?
第二个是工单模块,以表格的形式展示,避免与策略模块衔接。 但使用表格显示和灰色配色方案就相当于削弱了这个模块。 对于一个业务转型模块来说,这样的设计我个人认为不够明智。
接下来是从优帮的模块。 主要内容是当地的玩法特色,与《指南》的主题相呼应。 第二屏是瀑布式的本地旅游模块,具有标签分类和过滤功能,方便用户获取感兴趣的信息。
总体来说,产品定位的主基调是“指南”,给人的感觉是它要做一款工具型的出行攻略产品。 不过,虽然首页体现了“指引”的主题,但遗憾的是还不够突出。 从功能上来说,基本可以满足用户的需求,但在模块布局和视觉设计方面还有改进的空间。
3.3 马蜂窝
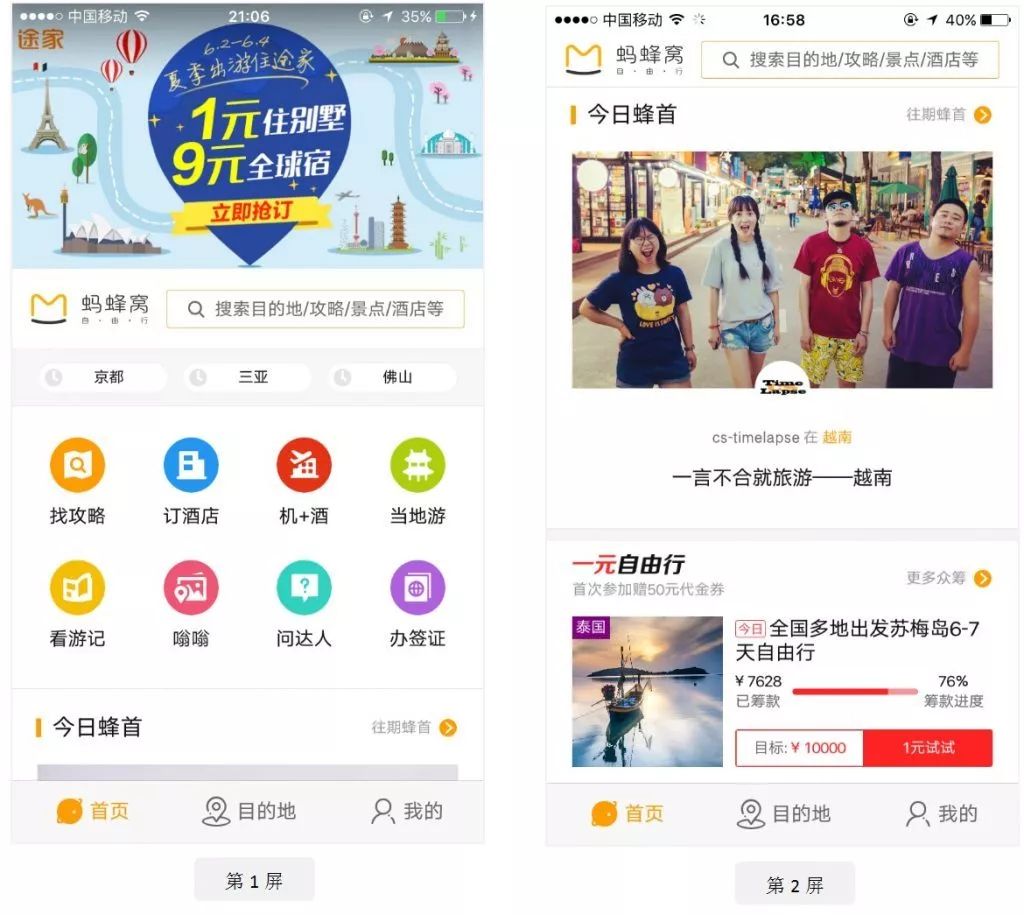
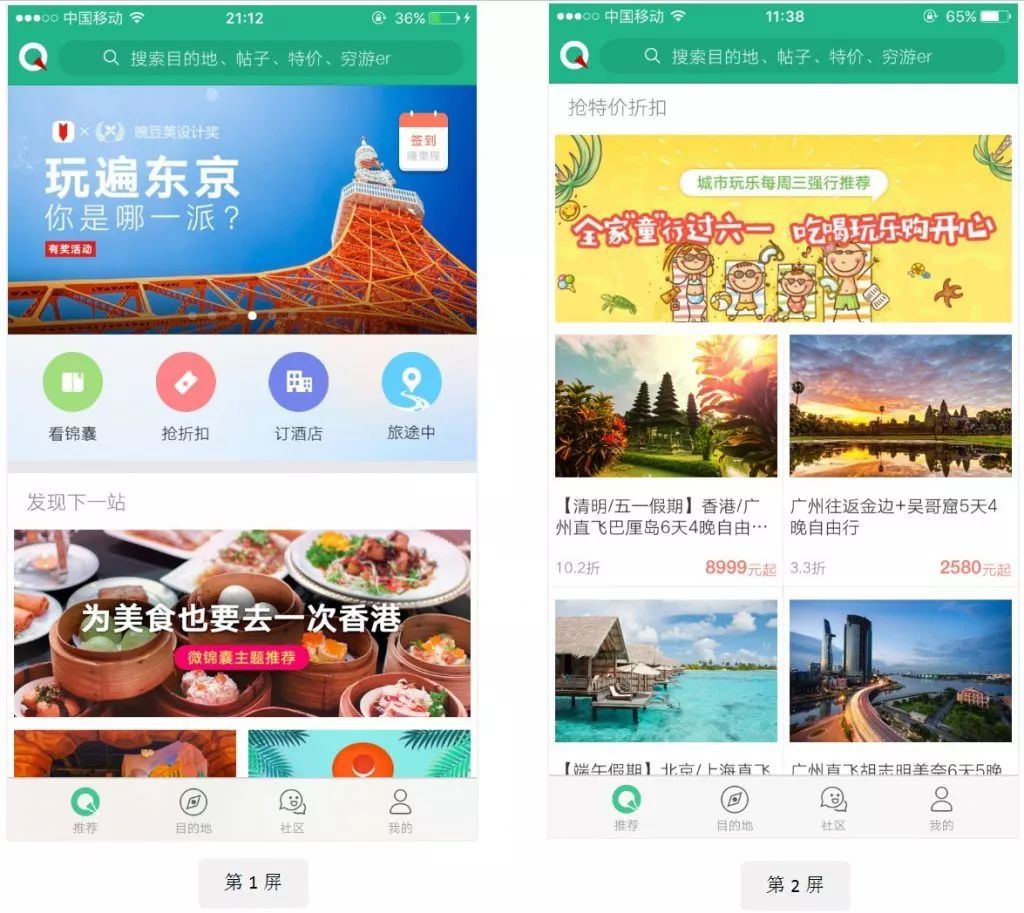
3.3.1 首页显示



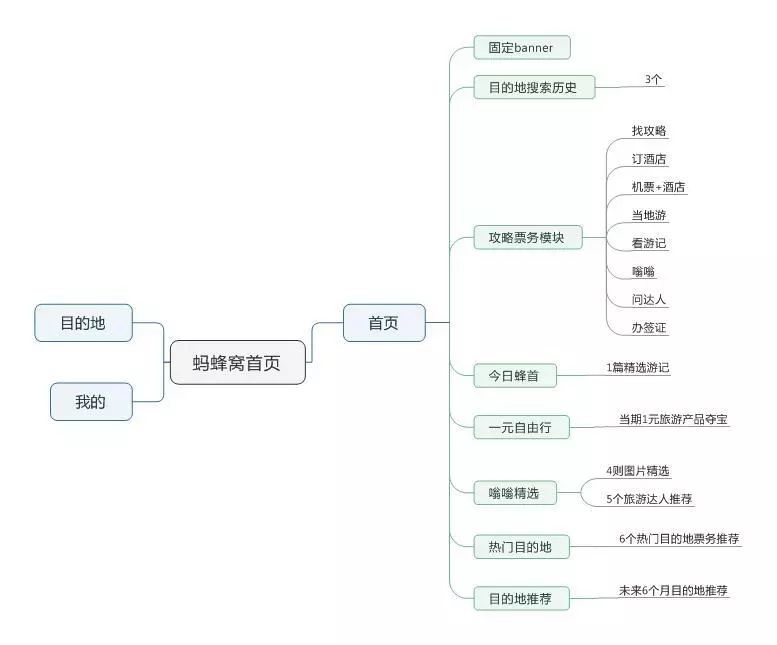
3.3.2 首页信息架构

3.3.3 产品定位与设计分析
口号:蚁巢自由行。 关键词是“自由行”。
我们先看一下选项卡。 底部选项卡采用标签导航设计,只有3个选项卡。 除了主页和我的,剩下的就是“目的地”,简单明了。 然而,这样的设计会增加主页的信息内容,这可能会给用户带来拥挤、混乱的不良体验。
看主页的布局,从上到下依次是顶部的固定横幅、搜索框和目的地搜索历史记录。 到目前为止,它已经占据了第一个屏幕的一半空间。 剩下的下半部分空间主要是策略和票务模块,而这样的模块由于留白较多,不会感觉拥挤,能够很好地聚焦用户的视线。 但颜色分布会稍微混乱。 如果能更规律地分发,相信视觉效果会更好。
第二屏是推荐游记和一元旅游产品寻宝模块。 游记模块采用大图片与简洁游记信息相结合的方式,后跟大面积的留白,给人耳目一新的感觉。 寻宝模块采用了大面积的鲜红色按钮和进度条,被认为可以集中用户注意力,提高业务转化。
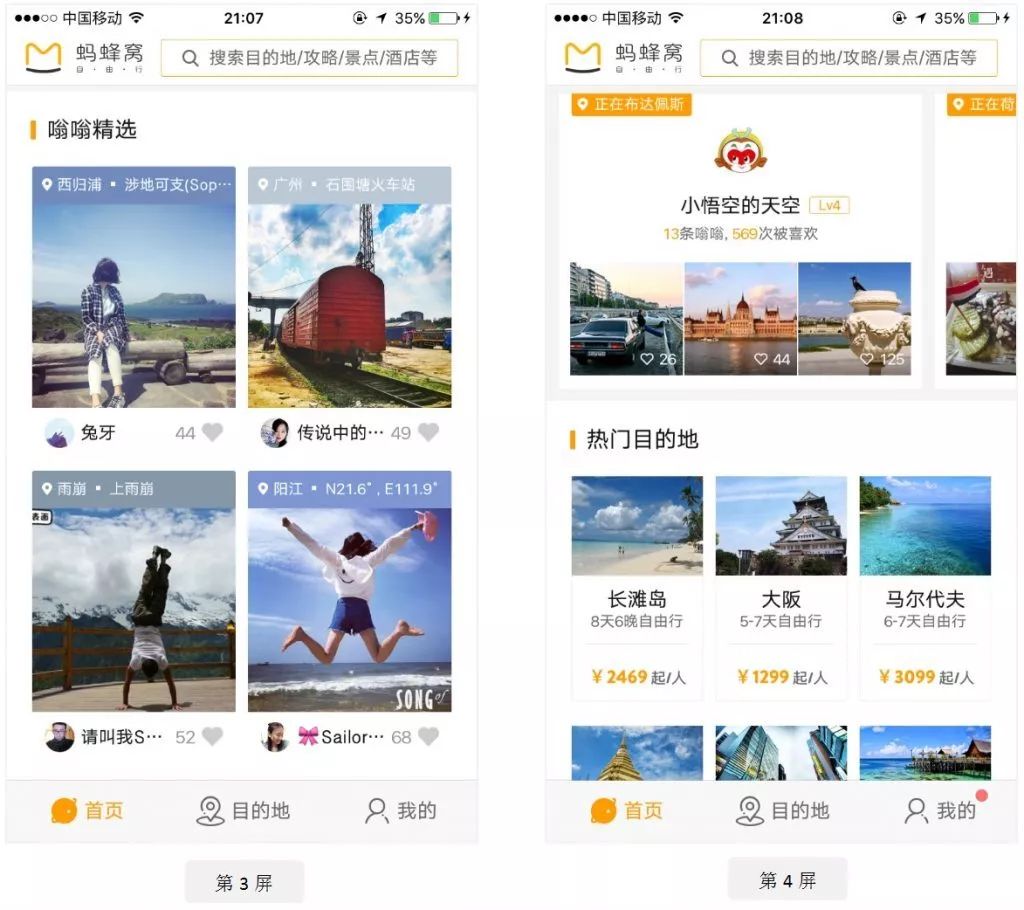
第三屏信息较少,只有“Buzz”图片推荐模块。 用户可以对自己喜欢的动态图片进行点赞。 同时,图片还带有位置信息。 用户可以进入动态详情页面和自己感兴趣的图片或区域进行作者互动。
第四屏是“嗡嗡”的旅行专家推荐模块和热门目的地推荐机票模块。 专家模块左右滑动,可以让屏幕显示更多内容,而不会让页面感觉冗长拥挤。 热门目的地模块还将票务功能集成到推荐目的地中,增强了商业盈利的可能性。
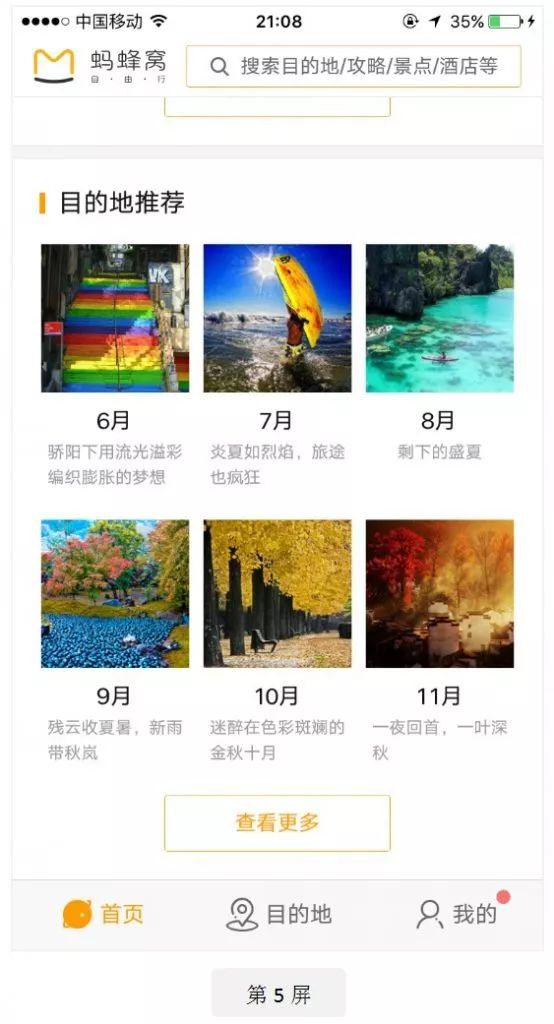
第五个屏幕是目的地推荐。 根据接下来的六个月,每个月都会有一个频道推荐一个目的地。 考虑到时间,推荐非常人性化,用户更容易找到适合自己假期的旅行目的地。 。
一般来说,首页的信息量虽然较多,但设计合理,不会给人拥挤、混乱的感觉。 不过,这或许并不是因为其拥有像携程、去哪儿那样强大的票务支持,所以马蜂窝的商业元素相对较多。 视觉方面给人更新鲜的感觉,符合旅游产品的风格和目标用户的审美。 在功能上,也能满足用户的需求。 产品“自由行”的定位更多地通过内容体现。 从推荐游记,到抱宝旅游产品,再到热门目的地,都是与自由行相关的优质内容。 我相信运营团队有很多这样的人。 努力让整个首页与产品定位保持一致。
3.4 穷游网
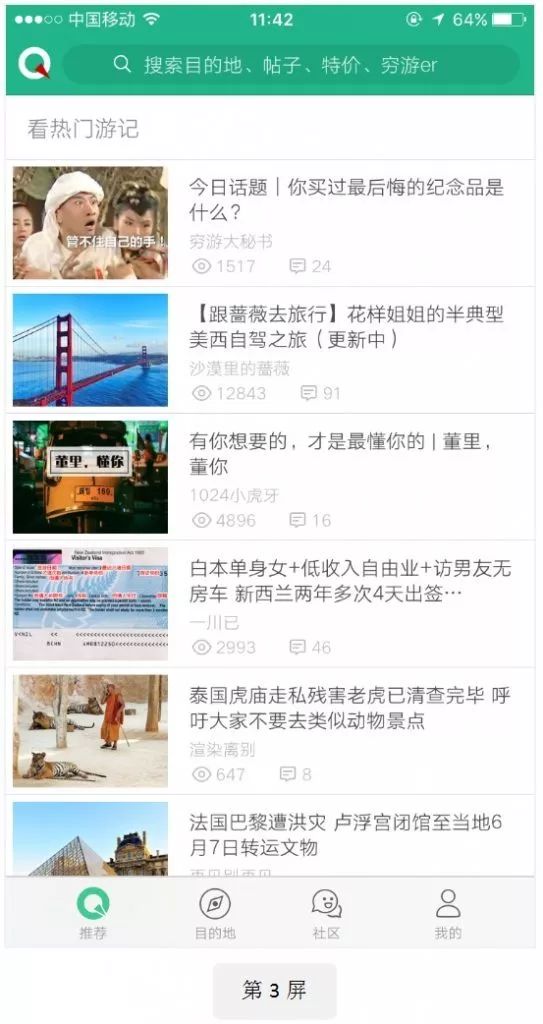
3.4.1 首页显示


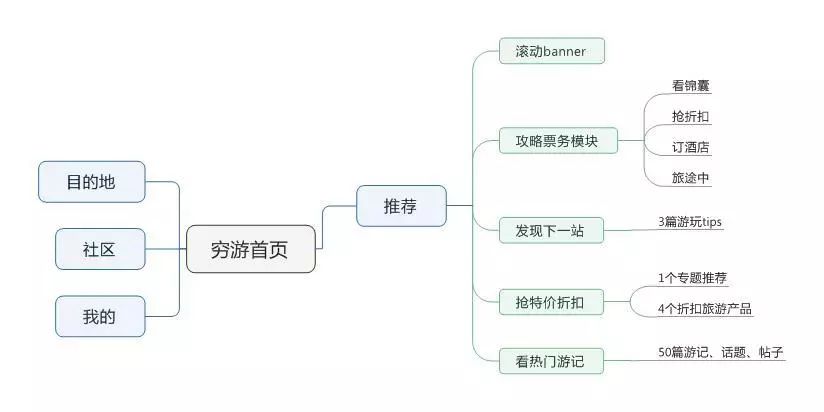
3.4.2 首页信息架构

3.4.3 产品定位与设计分析
口号:出境游尽在穷游APP。 关键词是“出境游”。
我们首先看一下底部的选项卡。 除去首页推荐和我的,剩下的就是“目的地”和“社区”,可见社区在穷游战略布局中的重要性。 然后是主页布局。 第一个屏幕的顶部是一个滚动横幅,后面是策略票务模块。 但与其他策略产品相比,该模块的渠道类别较少。 只有 4 个频道,其中 2 个与策略相关。 有两个是与票务相关的,功能比较简单。 第二个是“探索下一站”,推荐一些有趣的地方和实用的小技巧。
第二屏只有抢特价模块、一张主题大图和4款打折旅游产品。 穷游也没有像携程、去哪儿一样大规模的票务业务,所以业务模块占据了首页整个第二屏也不难理解。
第三屏及以后都是以列表形式排列的推荐游记。 总共推荐50篇文章,每次加载10篇文章。 这种批量加载的设计可以减少用户不必要的流量浪费,提高加载速度。
总体来说,穷游首页的信息结构比较简单,减少了旅游指南产品功能繁多的眼花缭乱的感觉。 但事实上,更多的模块隐藏在二级甚至三级页面中。 这种设计比较适合那些需要使用这些模块的人。 对于用户来说,操作步骤会增加,需要跳转到更深的页面,从而降低用户体验。 所以首页不能满足基本的用户需求,但是整个产品可以。 其次,是视觉方面。 由于布局中图片过多,留白较少,页面感觉拥挤。 此外,产品的“出境游”定位也通过内容体现。 横幅展示、发现提示、折扣产品、旅游推荐等都与出境游有关。 暂无国内旅游相关信息。 可见产品确实很专业。 出境游市场。
4. 总结
通过对这四个应用首页的分析,我们可以总结出一些旅游指南产品首页设计的经验。
主页中通常包含的模块有:
横幅、定位、搜索栏、目的地(搜索)历史、票务、指南、目的地推荐、游记推荐、旅游专家推荐、旅游产品推荐。 这些模块基本可以满足用户的需求,其中一些模块会根据各自产品的定位来选择。 此外,主页上的模块通常在内容上与选项卡频道相补充。 如果首页的推荐内容是乱推荐的,那么标签页通常会有一个定位目的地的通道。 如果首页根据定位目的地来推荐内容,那么tab就会有专门的频道让用户发现其他的旅游信息。
排版:
自上而下通常分为4部分:
横幅、定位、搜索栏(顶部跟进)、目的地(搜索)历史记录
售票处
攻略、旅行建议
目的地推荐、旅游专家推荐、旅游产品推荐
视觉方面:
采用更加鲜艳亮丽的色彩,给人清新愉悦的感觉,契合旅行的主题和目标用户的审美。 其次,利用留白来集中视线,减少页面的拥挤感。
不可否认,这些产品在架构的某些方面存在着趋同性,但对于用户来说,即使嘴上说不出来,心里也能清晰区分。 自由行比马蜂窝好,经济型出境游比青游好。 、票务路线相关会议携程去哪儿。 这些都与产品定位、信息架构、内容运营密不可分。 只有做好这些,才能在用户心中留下印象,赢得细分市场。
5. 我是首相
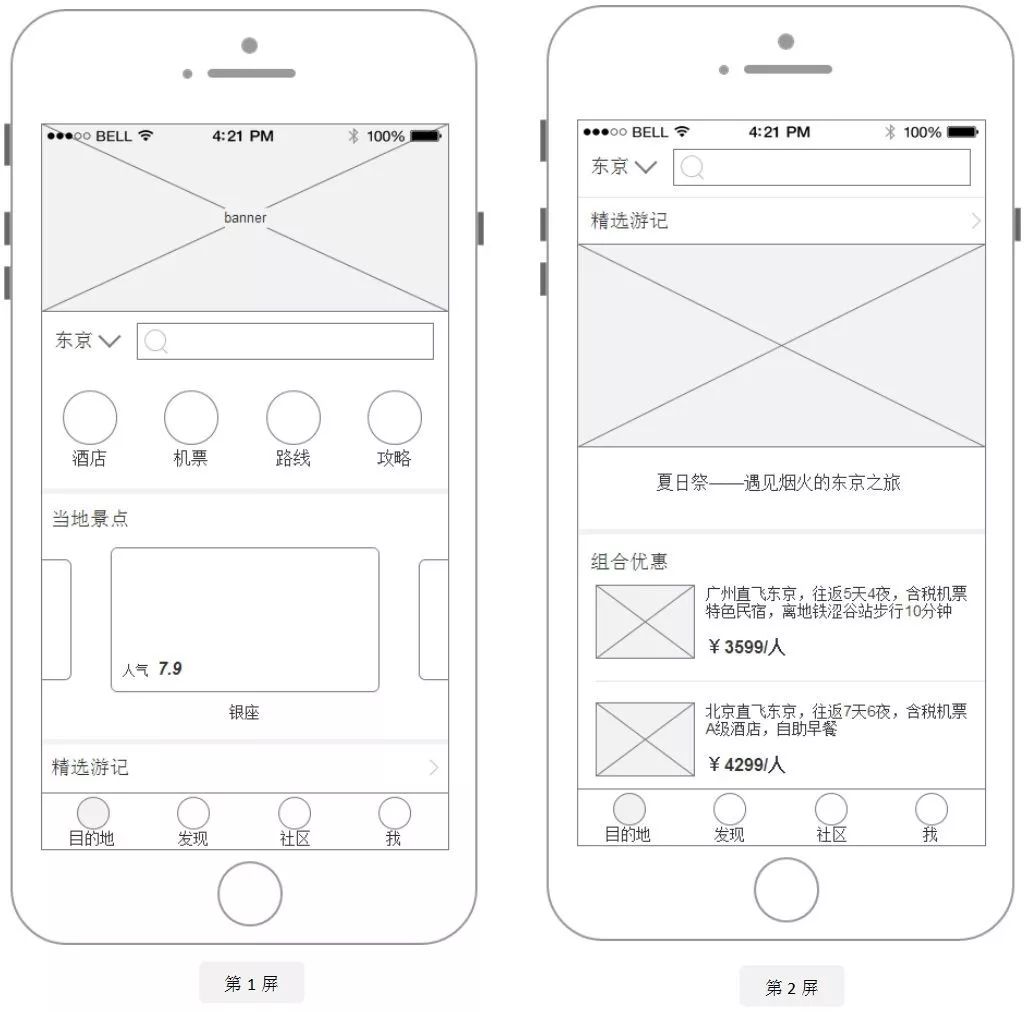
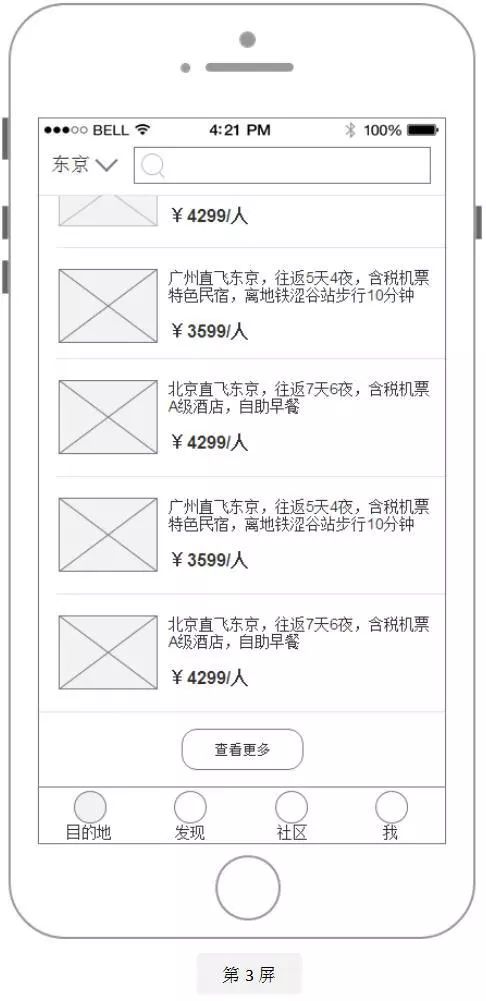
总结之后,我尝试设计了一个旅游指南产品的首页demo。 背景如下。 公司是一家处于行业中上水平的互联网旅游行业公司。 拥有多年积累用户和内容的网站,也拥有各类酒店、机票合作渠道。 该应用全新上线,口号是“XX,让旅行规划更简单!” 整个首页的定位是通过路线、攻略、景点推荐评分、游记推荐、旅行酒店机票组合,让旅行规划变得更简单。
单击搜索框将展开搜索页面。 输入关键字以提供候选人选项。 候选选项将分为地区、景点、酒店、机票、路线、攻略、游记、社区问答等,根据关键词类型,候选选项也会有所不同。
“本地景点”模块从左到右人气由高到低排列。 用户可以左右滑动查看。 受欢迎度分数是根据用户的分数计算的。
“精选游记”模块的推荐根据不同地区会定期更新。 团队首先对旅游区进行分类。 例如,1级是指每三天更新一次的热门区域,2级是指每周更新一次的次热门区域,3级是指一般旅游。 该地区每两周更新一次。 在实际操作中,运营团队根据实际情况进行设置。
这是首页演示:


后记
感谢您的阅读。 鉴于水平和视野有限,文中如有不妥之处还望大家指出。 请大家对我提出批评和批评。 你批评得越有力,对我的帮助就越大。 我会以开放的心态接受它。 谢谢。
咨询小美微信:MeilaDynasty
了解有关运营的更多信息




